Trending.ph is a trending content platform aimed at engaging Gen Z and millennial readers. Michael Vicente owns and led the redesign and UX improvement of the site, focusing on mobile responsiveness, content discoverability, and performance optimization.
Goal: Transform a content-heavy site into a sleek, engaging, and user-friendly experience that supports viral sharing and fast content consumption.
Tools & Skills Used
- Tools: Figma, WordPress, Google Analytics, Yoast SEO
- Skills: UX Strategy, CMS Management, Web Design, Responsive Layouts, SEO Optimization, Content Architecture
The Process
Discovery & Research:
Michael began by identifying friction points in the user flow—mainly poor readability, inconsistent layouts, and lack of clear categorization. He conducted competitor analysis and reviewed traffic data to inform redesign priorities.
Wireframes & User Flows:
Mobile-first wireframes were prioritized to cater to Trending.ph’s 80% mobile user base. Navigation was simplified to 4 key categories and a sticky trending bar was introduced.
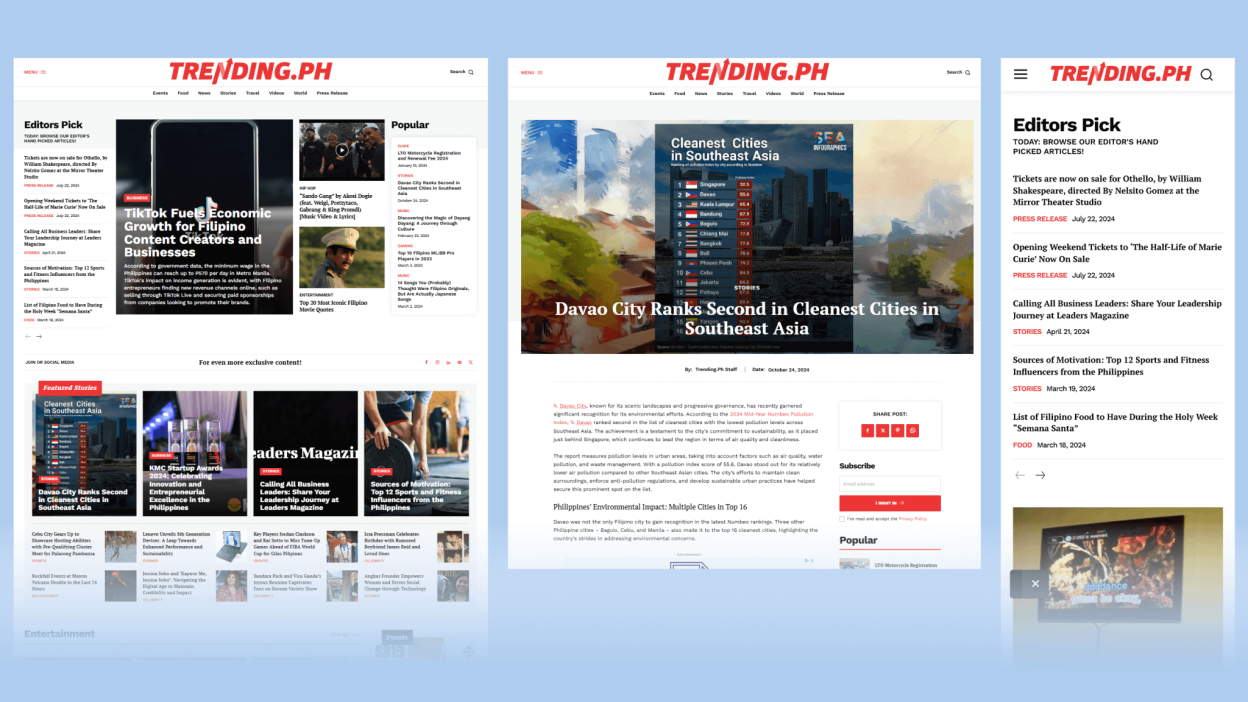
Visual Design & Components:
The design leaned into bold typography, clear content blocks, and quick-scan layouts. Article thumbnails were redesigned for faster loading and shareability.
Testing & Iteration:
Feedback from readers and editors helped refine key components, including the homepage carousel, featured story layouts, and in-article CTA placements.
Key Screens & Features
- Trending Bar: A custom component that highlights real-time trending stories
- Mobile Homepage: Optimized for thumb-friendly scrolling and content previews
- Category Hubs: Easy-to-browse sections like Events, Lifestyle, and Entertainment
- Improved SEO: Meta structure and performance enhancements for faster load speeds
- Clean CMS Workflow: Streamlined content publishing for editors and contributors
Results & Learnings
Impact:
- 40% increase in mobile engagement
- 25% boost in average time-on-site
- Lower bounce rates and improved scroll depth
- Editors reported a smoother publishing experience via WordPress enhancements
Learnings:
- Content-rich sites thrive when UX blends performance with editorial needs
- Bold UI decisions (like simplified navs and smart carousels) can reduce cognitive load
- Collaborating closely with editorial teams improves both workflow and end-user experience