UX Glossary is a self-initiated project created to help UX practitioners, designers, and students quickly find clear, concise definitions of 100+ user experience terms. Built as a resource hub, the project blends a minimalist interface with fast navigation to enhance usability and learning.
Goal: Design and develop a searchable, responsive glossary that makes UX terminology more accessible and user-friendly.
Tools & Skills
- Tools: Figma, WordPress, Notion, Google Sheets
- Skills: UX Writing, Visual Design, CMS Structuring, Responsive Layout, Accessibility, SEO Optimization
The Process
Discovery & Research: Michael identified a need in the UX community for a no-fluff, design-focused glossary site. Competitor analysis showed many resources were too text-heavy or outdated.
Wireframes & User Flows: Initial wireframes focused on simplifying navigation—especially for mobile. The goal was to make it easy to find terms within 1–2 clicks or scrolls.
Visual Design & Components: Designed a clean, card-based layout with soft shadows and subtle hover interactions to highlight interactivity without overwhelming the user. The site uses a neutral color palette for readability and accessibility.
Usability Testing & Iterations: Conducted informal tests with peers and UX learners. Improvements included increasing contrast, optimizing typography for readability, and tweaking search performance for quicker results.
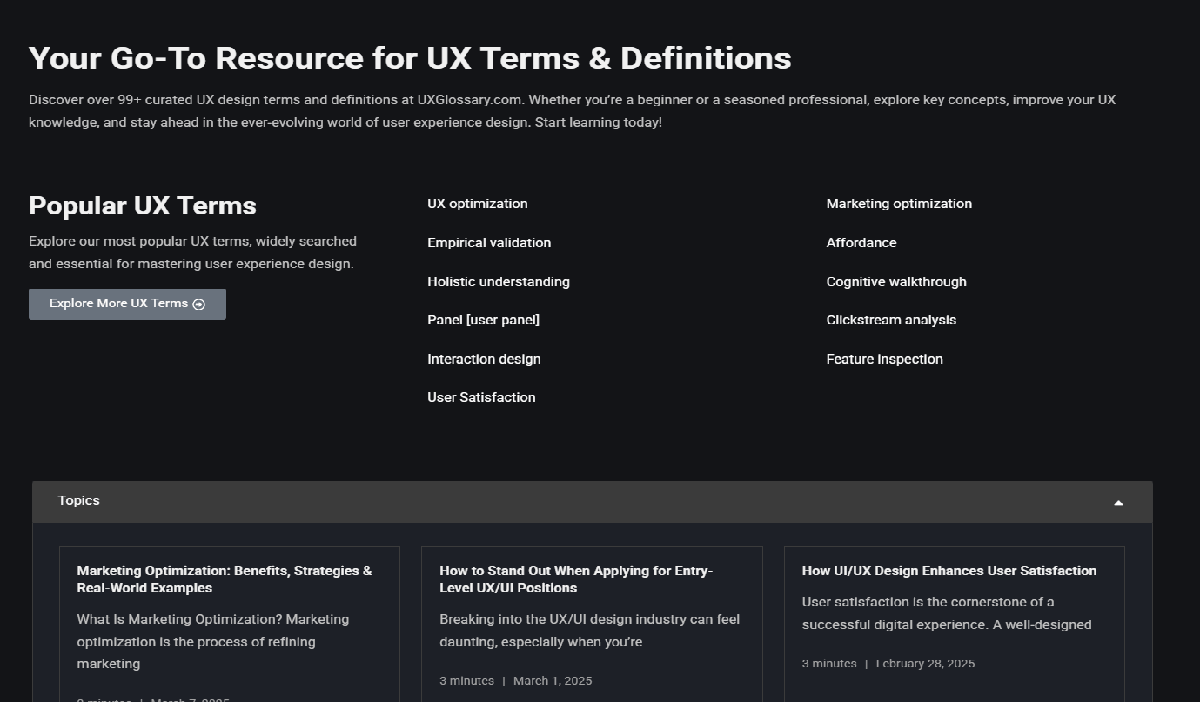
Key Screens & Features
- Glossary Homepage: Grid layout of terms sorted alphabetically
- Search Functionality: Real-time filtering based on keyword input
- Responsive Design: Optimized for mobile, tablet, and desktop
- CMS-Driven: Terms are maintained through a backend CMS for easier updates
- Minimal UI: No ads or distractions—just pure UX content
Results & Learnings
Impact:
- Over 100 UX terms published
- Positive feedback from new UX learners and peers
- Average user spends 2+ minutes on site exploring terms
Learnings:
- Information architecture is just as critical for small content-focused sites
- Even simple glossary projects benefit from iterative feedback
- User-centric copywriting greatly improves comprehension and retention